

One thing you definitely need to do though is tick to publish the port – this will make the shiny server port visible on the web.Ĭreate and deploy the service.

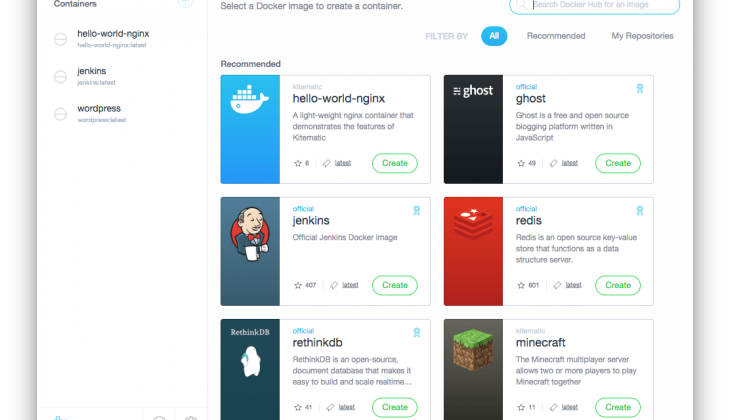
Select the image and then configure it – you may want to rename it, for example. I can find the container image I want to deploy on the cluster that I previously built on Dockerhub: Now we need to create a service from a container image: (Notwithstanding the below, I generally go for a single 4GB node…) Within tutum, you’ll need to create a new node cluster on Digital Ocean: If you link your Digital Ocean account to tutum, you can use tutum to launch docker containers on Dockerhub on a Digital Ocean droplet. Now I need to go Tutum (also part of the Docker empire), which is an application for launching containers on a range of cloud services. So now I have a Docker container image on Dockerhub that contains the Shiny server from the rocker/shiny image and a copy of my shiny application files.
KITEMATIC DOCKER SHARE FOLDER UPDATE
In the future, every time I update that folder in the repository, the container image will be rebuilt to include the updates. Then add the path the project directory that contains the Dockerfile for the image you’re interested in:Ĭlick on Trigger to build the image the first time. First, identify the repository on my linked Github account and name the image: I can then create an Automated Build that will build a container image from my Github repository. If I create an account and log in to DockerHub, I can link my Github account to it.

The next step is to build a container image on DockerHub.
KITEMATIC DOCKER SHARE FOLDER HOW TO
(I don’t have a how to on this, unfortunately…) In fact, I’ve checked my project in as part of another repository ( docker-containers). The next thing I need to do is check-in my shiny_demo project into Github. I can add the second application to my container using:ĪDD shiny_other_demo /srv/shiny-server/shiny_other_demo For example, if I have several applications: You could add as many applications you wanted to the server as long as each is in it’s own directory. The ADD command simply copies the the contents of the child directory into a similarly named directory in the container’s /srv/shiny-server/ directory. My Dockerfile is really simple and contains just two lines – it looks like this and goes into a file called Dockerfile in the project directory: FROM rocker/shinyĪDD shiny_demo /srv/shiny-server/shiny_demo This container will use the rocker/shiny container as a base, and simply copy my application folder into the shiny server folder from which applications are served. I’m going to put my application into it’s own container. This shiny server can run several Shiny applications, though I only want to run one: shiny_demo. The shiny server comes from a prebuilt docker container on dockerhub – rocker/shiny. The ui.R and server.R files, along with whatever else you need, should be placed into an application directory, for example shiny_demo within a project directory, which I’m confusingly also calling shiny_demo (I should have called it something else to make it a bit clearer – for example, shiny_demo_project.) To being with, I created a minimal shiny app to allow the user to select a CSV file, upload it to the app and display it. The recipe includes: github, Dockerhub, Tutum and Digital Ocean. So here’s what seems to me to be an easier, rather more pointy-clicky, wiring stuff together way using Docker containers (though it might not seem that much easier to you the first time through!). I’ve been toying with the idea of running some of my own Shiny apps, so that post provided a useful prompt, though way too involved for me -) Via RBloggers, I spotted this post on Deploying Your Very Own Shiny Server.


 0 kommentar(er)
0 kommentar(er)
